Кристина Загорулько
Июн 30, 2015 | Время чтения: 6 мин
Все крупные интернет-магазины в обязательном порядке используют пагинацию – постраничную навигацию товаров. Делается это для удобства посетителей. Представьте себе, что какой-нибудь раздел содержит пару сотен единиц товара. Выводить их все на одну веб-страницу? В принципе, можно. В отличие от бумажной, интернет-страница безразмерна. Используй себе скроллинг и просматривай товар. Да, страница сайта безразмерна, но скорость-то соединения имеет конечную величину! И если каждая единица товара имеет изображения (а это сейчас делается практически всегда), то такая веб-страница может грузиться очень долго. Но если пагинация для юзабилити сайта – это всегда хорошо, то для SEO неправильная ее настройка сулит ухудшение позиций в поисковой выдаче и затрудняет индексацию:
- поисковые системы могут штрафовать сайт за дублирование контента;
- единицы товара очень долго будут индексироваться, а значит, их невозможно будет обнаружить через поиск.
Рассмотрим подробнее эти проблемы.
Лимит он и у поисковиков лимит
Робот поисковой системы на сайте находится отнюдь не столько времени, сколько необходимо, чтобы проиндексировать все его страницы. Это время лимитировано и определяется частотой обновления контента, трастом и массой других величин. А теперь представьте себе ситуацию: в интернет-магазине в каждом разделе по 20-30 страниц, отличающихся только названиями товаров. И каждую страницу робот будет индексировать, то есть считывать, ее содержимое. А до страницы конкретного товара он уже и не доберется, ведь она находится уровнем ниже. Но ведь владельцу интернет-магазина надо совершенно другое – индексация страниц с товаром!
Проблема дублированного контента

К одинаковому контенту даже в рамках одного сайта поисковики относятся плохо. Логика проста. На веб-странице сайта должен быть контент максимально релевантный запросу. А если на разных страницах он практически идентичный, то есть имеется список единиц товара (для разных страниц он разный, но очень похожий, так как товар однотипный) плюс ОДИНАКОВОЕ описание всей группы товаров, в котором и находятся ключевые слова. Как тогда определить из всех таких интернет-страниц наиболее релевантную? По сути, с точки зрения SEO, вес страниц распыляется. Главная страница раздела (каталога) теряется среди десятка ей подобных. А значит, в выдаче она неминуемо будет проседать, точнее, все веб-страницы будут проседать.
Варианты сео оптимизации страниц пагинации

Вначале определимся, чего мы хотим. Задача-минимум: так организовать пагинацию, чтобы она не навредила SEO, то есть не ухудшала показатели сайта в выдаче. Задача- максимум: способствовала улучшению показателей сайта в выдаче. А теперь рассмотрим имеющиеся варианты.
Вариант №1. Запрет индексации страниц пагинации
А. При помощи мета-тега noindex

Этот вариант сео оптимизации подразумевает, что в секцию
КАЖДОЙ веб-страницы пагинации кроме первой добавляется строчка:Другими словами, вы запрещаете роботу поисковика индексировать эту веб-страницу, но разрешаете следовать по ссылкам из нее.
Несколько нюансов сео оптимизации:
- Исключите дублирования URL первой страницы при динамическом создании веб-страниц. Другими словами, если на сайте реализованы фильтры – контент страницы зависит от заданных условий: сортировка по цене – с большей, меньшей, по популярности, по брендам и т. д. Для этого ссылка на первую страницу каталога должна иметь вид: название домена/catalog. А со страницы: название домена/catalog?page=1 необходимо сделать 301 редирект на страницу: название домена/catalog.
- Обязательно создать XML карту сайта.
Плюсы:
- Этот вариант отлично понимает Яндекс.
Минусы:
- Тег noindex не воспринимает Гугл.
- При большом количестве фильтров и товаров в каталоге получается большое количество динамических страниц, на которых необходимо прописать мета-тег noindex.
- Полностью исключается контент со страниц пагинации, за исключением первой.
Б. При помощи файла robots.txt

Пусть у нас страницы пагинации имеют вид http://название домена/category/page/n, где n – номер страницы. В этом случае в файле robots.txt прописываем директиву: Disallow: /category/page.
В случае с динамическими веб-страницами, вида http://названиедомена/category?page/n директива будет иметь вид: Disallow: ?page=
Этот способ сео оптимизации более универсален, но не лишен главного недостатка – полностью исключается контент со страниц пагинации, за исключением первой.
Вариант №2. Использование тега canonical и страницы «Смотреть все»

Суть этого варианта сео оптимизации состоит в том, что создается веб-страница, на которой показывается весь товар каталога, и с помощью тега canonical (о нем мы писали в статье « ») вы указываете поисковым системам на нее как на каноническую веб-страницу. К примеру, у вас в интернет-магазине есть раздел «Абажуры». Тогда необходимо создать интернет-страницу со всеми абажурами, например, с таким URL: название домена/abajyru/?&show_all=yes. А на всех веб-страницах пагинации в секции
прописать строку:.
Нюансы сео оптимизации:
- Если товаров много, то такая интернет-страница может грузиться достаточно долго. Как выход – уменьшить разрешение изображений товаров.
Плюсы:
- Тег canonical понимает и Гугл и Яндекс. При этом для Гугл такой способ исключения страниц из индексации является приоритетным.
- Весь контент страниц пагинации будет индексирован через веб-страницу «Смотреть все».
Минусы:
- Накладывает определенные ограничения на качество картинок и общий объем контента.
- Для Яндекса тег canonical не является директивным. Он его может и проигнорировать. И эта вероятность возрастает, если контент на веб-страницах не будет идентичен. А такое обязательно будет, ведь список товаров будет отличаться.
- При большом количестве фильтров и товаров в каталоге получается большое количество динамических страниц, на которых необходимо прописать тег canonical.
Вариант №3. AJAX-пагинация
Суть этого варианта сео оптимизации состоит в том, что при прокрутке станицы вниз в нее подгружается новый контент. Достигается это при помощи технологии AJAX (Asynchronous Javascript and XML), которая позволяет обмен данными между сервером и браузером пользователя в фоновом режиме. С данной технологией многие прекрасно знакомы, ведь она реализована во «ВКонтакте» и «Одноклассниках». AJAX позволяет все время подгружать список товара и вторых и последующих веб-страниц каталога просто не существует.
Плюсы:
- Для поисковых систем каталог будет выглядеть, как одна веб-страница, поэтому будет проиндексировано все и никакого дублирования контента.
- Нет опасности долгой загрузки веб-страницы (как в случае со страницей «Показать все»).
Минусы:
- для внедрения такой пагинации в интернет-магазине необходим опытный программист;
- если текст на такой странице каталога написан не только для продвижения, но и для пользователей (а так и должно быть), то его, при большом количестве товара, придется размещать вверху, что непривычно для пользователя.
Вариант №4. Пагинация при помощи тегов rel=»prev»и rel=»next»

Этот вариант сео оптимизации основан на том, что при помощи этих тегов Гуглу дается команда при индексировании объединить страницы, помеченные ими, в одно целое. Вот как это делается на практике.
Пусть у нас есть четыре веб-страницы каталога. Тогда в секцию
страницы №1 помещаем строку:Для страницы №2 это будет выглядеть уже так:
Для страницы №3:
И, наконец, для страницы №4:
Плюсы:
- Позволяет проиндексировать весь контент, как будто он размещен на одной странице, но без использования громоздкой веб-страницы «Смотреть все».
Сколько ныне существует терминов, которые неизвестны людям? С развитием технологий и всего, что связано с интернетом, понятий с каждым днем становится все больше. Даже ранее знакомые термины приобретают новый смысл и используются другими специалистами в абсолютно иной сфере. Пагинация - это как раз то понятие, которое перекочевало из издательского дела в интернет-маркетинг и стало его неотъемлемой частью.
Общее
Сразу нужно определить общее пагинации в издательстве и пагинации в интернет-маркетинге. В обоих случаях этот термин происходит от латинского слова "страница". Условно можно сказать, что первоначальное понятие практически не поменяло своего значения. Пагинация перешла с бумажного в электронный формат и в некоторых случаях несколько поменяла свою специализацию.
Первоначальное определение
Итак, в данном случае считается, что пагинация - многозначный термин, который каким-то образом касается страниц.
Но все-таки изначально мир узнал об этом понятии из издательского дела. Там он описывает порядковую которая реализована через колонцифры. Их можно помещать вверху, внизу и даже по бокам.
Если говорить простыми словами, то в издательском деле пагинация - это обычные цифры на полях в книгах, документах, журналах и т.д.
Автоматическая
Продолжая тему издательства, можно узнать, что есть несколько видов такой нумерации. Автоматическая пагинация текста с иллюстрациями формируется по сложным правилам и по специальному алгоритму, который самостоятельно определяет, где именно нужно сформировать разрыв страницы.
В этом случае правила должны не забывать и о других нормах, например, о висячих строках. Это довольно строгое правило в издательстве, от которого последнее время стали отходить многие редакторы. Причем не ясно, по какой причине: либо от незнания, либо от лени, либо в знак протеста.
Висячая строка - это термин, который описывает конечную строку абзаца, которая попала на начало полосы или колонки. Также висячей строкой можно назвать первую строку абзаца, которая оказалась «потеряна» и оставлена на предыдущей странице.
В итоге, чтобы такого не случалось, алгоритмы автоматической пагинации за этим следят. Таким образом, семантические составляющие части контента находятся вместе, без отрыва друг от друга.
Раздельная
Такая пагинация - это утвержденный ГОСТом библиографический термин. Она является классическим проявлением данного определения. Обозначает отдельную нумерацию страниц для каждой статьи, части сборника, глав книги.

Вместе с этим термином появляется понятие "фолиация". Оно толкуется как нумерация, но не каждой страницы, а каждого листа. Отсюда и подобная терминология (в переводе с латинского folio это - «страница»).
Развитие
Далее наш термин появляется в основах веб-программирования. Пагинация используется дизайнерами, которые толкуют её по-другому. Для них этот термин означает показ определенного количества информации на одной веб-странице. К примеру, в результатах поиска показывают 10 страниц. На форуме может быть использовано 20-30 тредов и т. д.
В этом случае пагинация служит разделителем больших массивов информации и реализована через навигационный блок, который помогает переходить на остальные страницы.
Поисковая оптимизация
Так мы плавно подошли к пагинации и SEO. Эта тема более развернута, поэтому для людей, которые совсем незнакомы с поисковой оптимизацией, придется давать больше определений. Начнем с самого главного - SEO.
Итак, на русском эта аббревиатура звучит как «поисковая оптимизация». В английском она расшифровывается как search engine optimization. Если не вникать в специализированную терминологию, то перед нами - специализация, которая занимается внешней и внутренней оптимизацией сайта для того, чтобы он поднял свои позиции в поисковой выдаче.
Можно это объяснить на примере. Итак, вы решили открыть магазин детских игрушек. Для этого создали сайт, а что дальше? Ведь самостоятельно без вашей помощи он не станет появляться сразу у всех людей, которые ищут детские игрушки.
Во-первых, системы должен узнать, что у вас появился сайт. Во-вторых, на вашем ресурсе должны быть слова, по которым потенциальный клиент может найти нужные товары. В-третьих, ресурс должен быть корректно проработан, чтобы поисковые роботы не дали ему фильтров и не отправили в бан.

Чтобы все это работало, используют оптимизацию. Если сделано все правильно, тогда по запросу «детские игрушки» ваш ресурс будет на первых позициях в поисковой выдаче.
Проблемы
Итак, теперь, когда вы знаете о SEO, разбираться с пагинация, будет проще. Как уже говорилось ранее, этот термин в веб-программировании обозначает практически то же самое, что и в издательстве. На сайтах тоже есть своя порядковая нумерация, которая может быть вверху или внизу. Часто мы её встречаем на страницах интернет-магазина с товарами, когда по фильтрации определенного продукта нам выдается целый список моделей.
Так сложилось, что пагинация для внутренней оптимизации является важным моментом. С ней часто могут возникнуть вопросы и две основные проблемы:
- Ограниченная работа поискового робота.
- Дубликаты.
Ограничения
Итак, если на вашем сайте настроена правильная пагинация, но без учета возможных проблем, то вы столкнетесь с ограниченной работой роботов.
Когда они посещают ваш ресурс, чтобы просканировать новые страницы и добавить их в индекс, то делают это в разном режиме. В зависимости от сайта, его глубины, количества элементов, такая работа может занимать у них больше или меньше времени. Если у вас молодой ресурс, на котором редко появляется контент, тогда роботы все реже будут к вам приходить, а сканирование станет поверхностным.
Если у вас есть страницы с пагинацией, то, вероятнее всего, роботы не пройдут по каждой из них. Соответственно, не все товары будут проиндексированы, попадут в поисковую выдачу. Все это приведет к низким показателям продаж, ведь потенциальный покупатель даже не узнает, что в вашем интернет-магазине есть такая игрушка.

Дубликаты
Следующая проблема связана с дубликатами. Конечно, все зависит от структуры вашего ресурса и того, насколько вы продумали его контент. Но часто так получается, что страницы с пагинацией имеют похожее или идентичное содержание.
Например, в продаже есть машинка определенной модели и производителя, но в нескольких цветах. Согласитесь, бывает так, что клиент ищет определенный товар, указывая все детали о нем, вплоть до цвета. Поэтому иметь отдельные страницы для товаров, которые отличаются лишь окрасом, хорошо, но опасно.
Все это ведет к дубликатам. Вы начинаете находить идентичные метатеги. может неправильно толковаться поисковой системой. Ей трудно определить, насколько вам важна та или иная страница и какая из них более релевантна.
Решение
Так уж сложилось, что SEO-специалист - это профессия творческая. Она часто требует индивидуального подхода, редко диктует определенные правила. Специалистам иногда приходится самостоятельно искать решение проблем. При этом они не следуют каким-то рекомендациям, а пробуют все, что вообще возможно.
Но к подобным ситуациям не относится взаимодействие пагинации и SEO. Возможные проблемы и рекомендации уже проработаны и установлены, а поэтому существует несколько вариантов, как исправить вышеописанные «маркетинговые катастрофы».
Вручную
Итак, первым вариантом решения данных проблем является избавление от постраничной пагинации путем её удаления из индекса. Для этого нужно использовать тег noindex.

Чаще всего этот вариант советуют употреблять, поскольку он просто и быстро реализуется. Благодаря этому способу вы легко сможете исключить из поисковой выдачи все элементы пагинации, кроме основной.
Чтобы применить этот вариант, нужно на каждую страницу, кроме первой, добавить специальный метатег. Эту команду нужно поместить в блок.
Этот тег поможет нам убрать из индекса все страницы пагинации, кроме основной. Но индексация каждого товара будет все равно осуществляться.
Используя подобный вариант, нужно помнить пару моментов. Во-первых, если у вас есть описание главной страницы каталога, то оно должно быть только на основной странице. Во-вторых, нужно следить за дубликацией «урла».
У этого решения есть и плюсы, и минусы. Считается, что этот вариант подходит для поисковой системы «Яндекс», а также он довольно простой в реализации. А вот среди недостатков можно обнаружить то, что так можно «выкинуть» дополнительный контент из индекса.
Не стоит думать, что пагинация - это самое страшное, что случилось с вашим сайтом. Это небольшая проблема, которую можно решить несколькими способами. Первый мы уже рассмотрели. Как мы поняли, он больше подходит для тех ресурсов, которые опираются на робота Яндекса.

Google предлагает создать отдельную страницу, на которую бы выводились все товары определенного каталога. Такая страница называется «Смотреть все». На ней достаточно будет поставить: rel=“canonical” в блок.
Важно знать, что для этого метода нужно проработать быструю загрузку «Смотреть все». Она не должна превышать 3 секунд. Этот метод подойдет идеально для категорий, которые имеют до 20 страниц с пагинацией.
Универсальный
Следующий метод борьбы с пагинацией - это использование Rel=“prev”/“next”. Считается, что это хотя и универсальный вариант для Google, все же очень непростой, а для новичков еще и опасный.
Используя вышеуказанную команду, вы формируете условную цепочку между всеми страницами в категории. Этот атрибут помогает объединить нужные страницы в один элемент, который будет индексироваться.
Оптимизация пагинации
Вот так можно незатейливо избавиться от страниц пагинаций и дубликатов. Вы можете выбирать любой вариант из вышеописанных. Как показывает практика, для разных ресурсов решения могут быть разными.

Главное - понимать, что такие способы все равно должны использовать те, кто хотя бы немного разбирается в оптимизации. Иначе можно серьезно напортачить, а исправлять придется другим и за большие деньги. Если вы не уверены в своих силах, лучше сразу обратитесь к SEO-специалистам, которые занимаются подобным ежедневно. Они самостоятельно проанализируют сайт и индивидуально подберут вариант исправления проблем с пагинацией.
Выводы
Вот таким интересным получился обозреваемый термин. Все, что нужно знать обычному пользователю, который впервые слышит данное понятие: пагинация - это порядковая нумерация.
Данное определение используют в издательском деле. С пагинацией в этом случае мы встречаемся ежедневно, взяв в руки книгу или периодическое издание. То же самое толкование применимо и к пагинации в интернете. Единственное, что в этом случае масштабы подачи информации другие, а соответственно, и нумерация может быть разная.
К примеру, могут использовать прямую нумерацию (1, 2, 3, 4…). Есть вариант прямой нумерации, но с указанием количества товаров в списке. К примеру, на каждой странице по 10 товаров, тогда пагинация будет выглядеть так: 1-10, 11-20, 21-30 и т.д. Есть в веб-программировании и использование обратной пагинации.

Тема с оптимизацией пагинации довольно обширная. Вышеописанные проблемы и решения - это лишь поверхностное представление. Остальное лучше оставить специалистам, которые работают с этим каждый день.
Важно понимать, что плохо оптимизированные страницы с пагинацией могут нанести вред всему ресурсу, так как какие-то абсолютно бесполезные материалы индексируются, а важные и имеющие вес страницы будут игнорированы.
Один из самых частых вопросов в профильных блогах и на форумах от новичков связан с публикацией обширных материалов: как лучше размещать контент: на одной странице или на разных? Эта проблема может быть связана как с объемом материала (статьи с большим количеством символов), так и с числом карточек на сайте (например, если товаров много). Самый простой способ решения этого вопроса - пагинация. В сайтостроительстве этим термином называют порядковую нумерацию веб-страниц. И дальше мы поговорим о том, как ее настроить и как она может повлиять на индексацию сайта.
же этот термин используется, если отобразить весь контент на одной странице невозможно. В этом случае требуется порядковая нумерация страниц сайта, по которой пользователь может осуществлять переходы во время посещения ресурса.
Чаще всего с пагинацией сталкиваются владельцы интернет-магазинов, которые вынуждены нумеровать страницы в каждом разделе каталога. Информационные ресурсы используют пагинацию реже.
Казалось бы, все просто: настраиваем количество отображаемого на одной странице, выводим пагинацию в удобном месте и наслаждаемся результатами своих трудов. Однако все далеко не так легко, поскольку при организации пагинации можно столкнуться с рядом сложностей, влияющих на качество ресурса.
Среди проблем, которые нужно выделить, значатся следующие:
- возникновение дублей страниц;
- долгая индексация при большом количестве карточек;
- появление «бедного контента»;
- повтор заголовков;
- наполнение сайта малозначительными страницами;
- нежелание клиента посещать все страницы;
- включение пагинации в дизайн.
Об их решении мы сегодня и поговорим. Тем более, что способов устранения этих недочетов в работе сайта не так много, а потому приходится не выбирать, а пользоваться вполне конкретным списком инструментов и рекомендаций.
Итак, сначала договоримся о том, что для продвижения сайта в ТОП пагинация, в принципе, ни к чему: нам достаточно было бы и главной страницы (утрирую, но все же). А вот для получения заказов она очень даже важна - пока все товары не будут проиндексированы роботом, найти их пользователь вряд ли сможет. Большую роль играет она и в юзабилити - пользователю должно быть удобно при перемещении между категориями/каталогами/карточками.
Один из самых спорных способов избавления от негативных последствий использования пагинации - создание дополнительных каталогов. То есть, если ваш интернет-магазин испытывает проблемы с тем, что все модели чайников разместить на одной странице не удается, стоит создать новые вложенные каталоги, а не раскидать их по страницам.
Например, самый частый вариант организации каталога на продающих сайтах сегодня выглядит так: Главная > Чайники > Список моделей с пагинацией.
Можно представить это по другому: Главная > Чайники > Производители > Список моделей. Если и этого недостаточно, добавляем еще уровни каталогов: Главная > Чайники > По объему > Список моделей. Но это - не выход для магазинов, у которых таких каталогов придется создать массу, даже далее 2 и 3 уровня. Зато такой подход решает вопрос с динамическими страницами, поскольку фильтры создавать бессмысленно.
А вот самый простой способ состоит в использовании элемента
Также долго будут индексироваться страницы магазина или сайта, если воспользоваться возможностями файла rosots.txt: «Disallow: /catalog/pagе» оставит в индексе только первую страницу листинга. Соответственно, карточки на второй и далее страницах пауком будут изучены позже, т.к. ссылок на них получить роботу фактически неоткуда.
Некоторые оптимизаторы предпочитают использовать атрибут rel=»canonical». Для Google - это лучший вариант, а вот Яндекс, процитирую, «читает ссылку с атрибутом rel=»canonical» не строгой директивой, а предлагаемым вариантом, который учитывается, но может быть проигнорирован». То есть, если контент на страницах отличается, робот все равно проиндексирует их, не обращая внимания на атрибут (хотя Платон рекомендует использовать этот атрибут). Кроме того, потребуется создание страницы, на которой будет выводиться весь товар. Она-то и должна быть указана в качестве канонической. Ну и та же проблема, что с
Еще один вариант для Google - использование rel=»prev»и rel=»next». Яндекс с ними, к сожалению, не работает. Суть данного метода состоит в том, что робот ПС при индексации страниц объединяет те, на которых прописан код с использованием данных тегов. При этом создается «единая» страница со списком всех карточек, а контент из индекса не исключается.
Ну и напоследок вспомним об AJAX, методами которого можно обеспечить загрузку карточек при прокрутке страниц. Пожалуй, один из оптимальных методов, которым пользуются многие сайты (например, так организованы каталоги ДНС.ру).

Страницы пагинации SEO
Несмотря на то, что большинство методов, о которых я рассказал в предыдущем разделе, направлены на исключение контента из индекса, это не значит, что со страницами пагинации вообще не стоит работать. Тем более, что многие предпочитают все же эти страницы для робота открывать, чтобы ускорить индексацию товаров. Какие же рекомендации можно дать тем, кто решил, что сокращение количества страниц в поиске - не выход? Я вижу следующие варианты:
- на каждой странице увеличиваем количество отображаемых элементов (это позволит сократить общее число страниц - пусть у вас будет 15 карточек, а не 10 на одной странице);
- title для каждой страницы (кроме первой) должен содержать номер;
- description оставляем только для первой страницы, а keywords не используем на страницах пагинации вообще;
- продающий текст с ключами не должен дублироваться: или пишем отдельно для каждой страницы, или выводим только на первой;
- старайтесь не разбивать статьи, если это делается средствами сайта, а не вручную с учетом необходимости продвижения каждой страницы по ключу (canonical, конечно, подойдет, но только для Google);
- не забывать про ссылку на страницу «посмотреть все»;
- позвольте пользователю самому определять количество товаров, выводимых на странице.
Все описанное выше подходит, в основном, для . Пагинация на форумах, например, обладает своей спецификой - от нее никуда не деться и лучше не трогать. Правда, если есть возможность организовать общение и комментирование как на «Пикабу» или «Хабрахабр», это будет отлично. Ну и для разных типов отображения страниц (только текст, порядок и т.д.) не забываем про rel=»canonical».
Когда занимаешься проектированием, уже в режиме «автопилот» замечаешь не только интересные фишки, но и шероховатости во взаимодействии, вещи, которые хотелось бы исправить на некоторых сайтах. Одна из таких вещей - пагинация (назовем это так) или способы подачи и поиска контента на сайте.
Меня вот всегда напрягала необходимость при поиске чего-либо, каждый раз переключаться на следующую страницу. Хотелось как-то проще просматривать информацию, не отвлекаться на лишние телодвижения.
Если вам тоже хотелось «как-то проще» - тогда вам сюда. В статье хочу рассказать о новом, изобретенном, виде пагинации. Чтобы было понятно откуда растут ноги, вводной частью пущу небольшой рассказ о двух самых распространенных видах отображения контента. Их достоинства и недостатки. Потом перейду к сути.
Бесконечный скроллинг
позволяет просматривать поток контента как единое целое, без видимой финишной черты.Достоинства:
- Эффективный способ потребления большого объема информации для поиска чего-то конкретного либо просто убить время;
- Обновление контента производится непрерывно, не требуя дополнительных затрат. Не нужно отвлекаться каждый раз, чтобы кликнуть на следующий номер страницы;
- Пользователям удобней скроллить, чем кликать.
- Нет возможности добавить свое местоположение в закладки, если нужно вернуться позже;
- После закрытия сайта, чтобы попасть в эту точку снова, приходится проделать весь путь с самого начала;
- Невозможно определить свое положение и в результате испортится весь опыт взаимодействия с продуктом;
- Не отражает реального объема доступных данных;
- Тяжело (невозможно) добраться до футера.
Классическая пагинация
механизм, который делит контент на отдельные страницы.
Достоинства:
- Хорошо работает, когда пользователь ищет в списке что-то определенное, а не просто просматривает поток данных;
- Дает ощущение контроля. Видно общее количество результатов, соответственно проще оценить, сколько времени займут поиски нужного материала;
- Возможность держать в голове местоположение элемента. Естественно, пользователи не обязательно будут помнить точный номер страницы, но они будут примерно ориентироваться в списке результатов, а пронумерованные страницы помогут быстрее туда добраться;
- При прекращении поиска, всегда точно знаешь количество просмотренных результатов и можешь сделать вывод, где остановился и сколько результатов еще необходимо изучить.
Новоизобретенная пагинация
Проанализировав достоинства и недостатки двух топовых видов, изобрела третий, который включает достоинства и выключает недостатки первых двух.
Надеюсь, на картинке все понятно, но, на всякий случай, даю пошаговый рецепт блюда:
- Берем постраничную пагинацию и «клеим» ее к правому краю сайта;
- Фиксируем. При прокрутке страниц пагинация остается, а страницы меняются. Как вариант, можно «клеить» внизу экрана.
Высота, ширина, внешний вид - на свой вкус. Если страниц много - опять используем прием классической пагинации: 1 2 3 4 5… 10
Таким образом, мы не вырываем пользователя из потока поиска информации, снижаем нагрузку, даем контроль над ситуацией и местоположением, показываем сколько страниц найдено и уже просмотрено, даем возможность быстрого перехода в начало (конец) списка.
Никакой магии, все просто. Но почему-то на сайтах я такого способа не видела.
Чтобы не летать в облаках и проверить в бою, новая пагинация была протестирована на пользователях (4 человека) при проектировании каталога товаров интернет-магазина.
При тестировании пользователи понимали, что это за штука и для чего предназначена, переключались/ возвращались на страницы, знали где они находятся и сколько страниц еще впереди.
Мое мини-тестирование не обнаружило никаких проблем с элементом, поэтому, считаю это жизнеспособным решением, которое облегчит жизнь при поиске (просмотре) контента сайта и не заставит пользователя совершать лишних действий.
Если вы обнаружили серьезные недостатки, либо, по какой-то причине, такой элемент интерфейса вам кажется неудобным, буду рада услышать ваше мнение.
P.s. при написании статьи был использован материал и картинки из
Всем привет! Есть в SEO, как кажутся, элементарные и очевидные вещи, но если немного разобраться в них, возникает много вопросов и нюансов, которые беспокоят владельцев проектов. Сегодня я хочу поговорить про страницы пагинации (или еще их называют страницами листинга). Хочется написать развернутый урок: что, зачем и почему, чтобы все разъяснить, как удалось это сделать с уроком .
Я уже рассказывал на своем блоге, (там же и рассказывал, что такое постраничная навигация). Теперь пришло время показать, что нужно с ними делать с точки зрения SEO. Многих беспокоят следующие вопросы:
- стоит ли их закрывать индексацию пагинации в robots.txt;
- может стоит закрыть их с помощью meta name="robots";
- или лучше использовать rel=canonical;
- а может вообще их оставить открытыми для индексации;
- ну и другие вопросы.
Итак, поехали!
Страницы
пагинации
- это страницы, которые создаются, когда список постов или товаров разбиваются на несколько страниц. Вот пример постраничной навигации на моем блоге, эти ссылки ведут на страницы пагинации:

Как вы уже поняли постраничная навигация может быть на страницах, где размещено большое количество:
- карточек товаров;
- информационных постов;
- обсуждения на форумах.
Индексация пагинации
Лучше страницы пагинации не запрещать от индексирования, чтобы роботы доходили до как можно большего количества товаров/постов (особенно важно, когда у вас очень много товаров). Но опять же, несмотря на то, что страницы открыты для индексирования, я бы рекомендовал сделать так, чтобы они не участвовали в основном поиске. Я противник низкокачественных страниц в индексе и считаю, что в поиске должны быть только нужные страницы, и важность подобных страниц будет выше, нежели будет полно низкосортного контента. Как же тогда быть?
Вся сложность заключается в том, что у двух наиболее крупных поисковиков на нашем рынке (Яндекс и Google) разные требования. Давайте разберем их.
Требования Яндекса

Причем в данном случае проблем с индексацией товаров или постов не будет, так как rel=canonical не запрещает ходить роботам по страницам, но в индексе будет только основная страница в обоих поисковиках.
Требования Google


То есть Гугл не рекомендует, как это делает Яндекс, ставить каноникал на первую страницу, также он говорит, что это неправильно. Но по опыту замечено, что, если ставить rel=canonical на первую страницу, ничего критичного не происходит, сайты хорошо чувствуют себя в обоих поисковых системах.
И да, есть такой момент: Яндексу все равно на теги rel=prev и rel=next, он не понимает их и просто игнорирует.
А что же говорят SEOшники?
Мнений на эту тему очень много, приведу парочку.
Кто-то говорит, что каждую страницу пагинации нужно подтачивать под разные запросы. К примеру, первую страницу под "Купить ноутбук", вторую под "Купить ноутбук недорого", третью под "Купить ноутбук в интернет-магазине" и так далее. Не делайте так. Поисковики не настолько тупые, может быть это еще и работало лет 5-8 назад, но сейчас однозначно так не стоит делать.
А кто-то говорит запретить в robots.txt или использовать тег meta name="robots" content="noindex,follow". Я раньше тоже так делал, но это не совсем правильно, так как поведенческие факторы со страниц пагинации не будут передаваться. Да и Яндекс также говорит:
 Я не продвигаю страницы категорий на блоге (а зря, я рассказывал про пользу правильной ), все руки не доходят, как-нибудь доберусь обязательно, уберу "noindex, follow". Тем, кто продвигает категории, рекомендую использовать инструкцию выше.
Я не продвигаю страницы категорий на блоге (а зря, я рассказывал про пользу правильной ), все руки не доходят, как-нибудь доберусь обязательно, уберу "noindex, follow". Тем, кто продвигает категории, рекомендую использовать инструкцию выше.
Дублирование в пагинации
Кстати, если Яндекс считает, что страницы пагинации - это дубли, то Google так не считает, ему главное указать rel=prev и rel=next. Если вы используете тег rel=canonical на основную страницу, то в индексе будет только она. Если же использовать только rel=prev и rel=next, страницы пагинации будут попадать в индекс поисковых систем.
Теги prev и next показывают роботу, что страницы связаны в логической последовательности, как бы это одна большая страница. Именно поэтому одновременно использовать rel prev/next и rel canonical на основную страницу - неправильно. То есть, если вы хотите указать и каноникал, и prev/next, тогда каноникал указываем только на саму страницу (саму на себя).
Как оформить страницы пагинации
Текст описания рубрики/категории нужно выводить только на первой странице, на остальных страницах пагинации не выводим. Это чтобы не было сильного дублирования, да и текста в первую очередь все равно выводятся для роботов. И пользователи, уже перешедшие на вторую и др. страницы, уже не заинтересованы в текстах + улучшение юзабилити.

Если у вас интернет-магазин, можно добавить ссылку на страницу "Все товары" данной категории. Это позволит просмотреть страницу сразу, без переходов на другие страницы. В этом случае rel=canonical поисковики рекомендуют ставить rel=canonical на эту страницу со всеми товарами без пагинации. Но здесь нужно быть аккуратным, потому что если выводить много товаров/постов, то страница подгружается дольше, а поисковики любят как можно более быстрые сайты.
И еще, если мы находимся на второй или любой другой странице, ссылка на первую страницу должна идти сразу на основную, а не на /page/1, вот пример:

Повторюсь, закрывать от индексации страницы пагинации не нужно. Опять же скриншот комментария "Платона" и ссылку на него уже приводил выше.
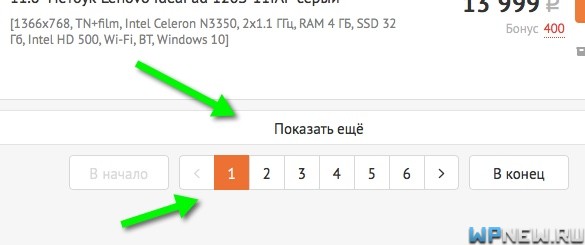
Кто-то делает бесконечный скроллинг (товары/посты подгружаются по мере пролистывания страницы вниз). Если вы делаете это, снова нужно быть аккуратным. Либо кто-то выводит кнопки "Показать еще":

Бесконечный скроллинг и прочие javascript/ajax использовать можно, но чтобы не было проблем, я бы рекомендовал сделать так, чтобы все элементы индексировались и отдавались роботу. И все же, я бы продублировал бесконечный скроллинг цифрами 1,2,3,4, так как некоторым пользователям так удобнее. Вот пример:

Также, когда страниц очень много, можно сделать разбивку по 10 страниц для того, чтобы индексирующему роботу "бегать" по страницам было легче, да и страницы будут располагаться в меньшем количестве кликов. То есть выводим примерно так:
1, 2, 3 ... 10, 20, 30, 40, 50, 60, 70...79.
Вывод - как же в итоге поступить правильно?
На мой взгляд есть 3 варианта наиболее правильных развития событий:
- Если вам важен Яндекс или интересны оба поисковика (практически для всех проектов под Россию), то делаем каноникал на первую страницу.
- Если интересует только Гугл (например, ваш сайт находится в странах СНГ, где в некоторых из них трафика в Яндексе практически нет, или зарубежные проекты), то делаем rel canonical саму на себя и прописываем prev/next.
- Если у вас есть страница, где выводятся все товары, можно указать рел каноникал на нее, использовать rel=prev и rel=next. Тогда будет правильно для обоих поисковых систем. Но в таком случае, напомню, минусы тоже есть: если у вас имеются категории, где выводятся больше количество товаров, то это замедлит скорость загрузки сайта, а это влияет на ранжирование.
Во всех случаях запрета на индексирование не требуется (ни в robots.txt, ни в meta name="robots"). Не забываем, что текст размещаем только на 1-ой странице, чтобы не было дублей с большим количеством совпадений. Вы можете проследить за изменения страниц в индексе в панели вебмастеров Яндекса и Google.
Если делать подобные шаги для оптимизации сайта, результат не заставит себя ждать. Вот свежий пример из последних наших работ (это суммарный трафик с поисковых систем, начали работать в октябре 2017-го года, кликните, чтобы увеличить):

Ребята, кто успел попасть на предзапись моего SEO-марафона, я почти всем ответил на вопросы, осталось еще чуть-чуть, вопросов пришло очень много, разгребаю. 🙂 Если вдруг вы не успели записаться на предзапись марафона, ждите новостей на блоге (подпишитесь на рассылку по почте, чтобы не пропустить старт продаж), в феврале стартуем!
Ну и вопрос: а что вы делаете со страницами пагинации на своих проектах?






